When designing a website, select boxes are one of the most worst problem to style them with our imagination.
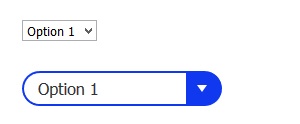
In this tutorial we learn how to style select box using only CSS and style it witch we want.

Add Select tag and options you want to add in HTML like Below
<select>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
<option>Option 4</option>
<option>Option 5</option>
</select>
After adding HTML you have to add below CSS
.styling select::-ms-expand {
display: none;
}
.styling select{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: 2px solid #1038ef;
border-radius: 35px;
color: #333;
font-size: 16px;
height: 35px;
padding-left: 10px;
width: 200px;
background-image: url(arrow.jpg);
background-position: right;
background-repeat: no-repeat;
}
In this tutorial we just remove arrow of the select box and add image of arrow in background.
This below CSS code is used to remove arrow from Internet Explorer browser
.styling select::-ms-expand {
display: none;
}
This below CSS code is used to remove arrow from Chrome and Safari browser
select{
-webkit-appearance: none;
}
This below CSS code is used to remove arrow from Firefox browser
select{
-moz-appearance: none;
}
This below CSS code is default code to remove the arrow
select{
appearance: none;
}
Demo here: Demo
Download from: Download